
You first want to make sure that the “Show Page Border” option is checked. To the right of the Background section is a section titled “Border” (denoted by the red arrow above). Once your background color is set, you can close out the Background Color dialogue box by hitting the “X” in the top right corner. Since I want the background color to be totally opaque, I’ll set the Alpha value to 100 by typing “ff” at the end of our HTML value. In Inkscape, you also need to specify the Alpha channel value (RGBA stands for Red, Green, Blue, and Alpha), or the transparency/opacity of the background color. So, I’ll erase the old value, and will paste “606060” here instead. In our case, we want to set this RGBA color value to the color used in Illustrator – which has the HTML notation #606060. – I stayed with RGB, which is the default option) and the color sliders, or you can type in an HTML value for a specific color under the “RGBA” section (denoted by the red arrow). Here, you can either manually set a color in a variety of color modes (RGB, HSL, CMYK, etc.

This will bring up the “Background Color” dialogue box. To set the background to a specific color, I can click the “Background Color” right below the Checkerboard Background checkbox under the Background section (denoted by the blue arrow in the photo above). However, I prefer to have my background be the same dark gray color as found in illustrator. To do this, go to the “Background” section and click the “Checkerboard Background” option (denoted by the green arrow above). If you prefer, you can set your document and canvas background to be transparent, which is represented by a gray checkerboard. Under the first tab labeled “Page,” (denoted by the red arrow in the photo above) there are a few sections that allow us to tweak our canvas settings.


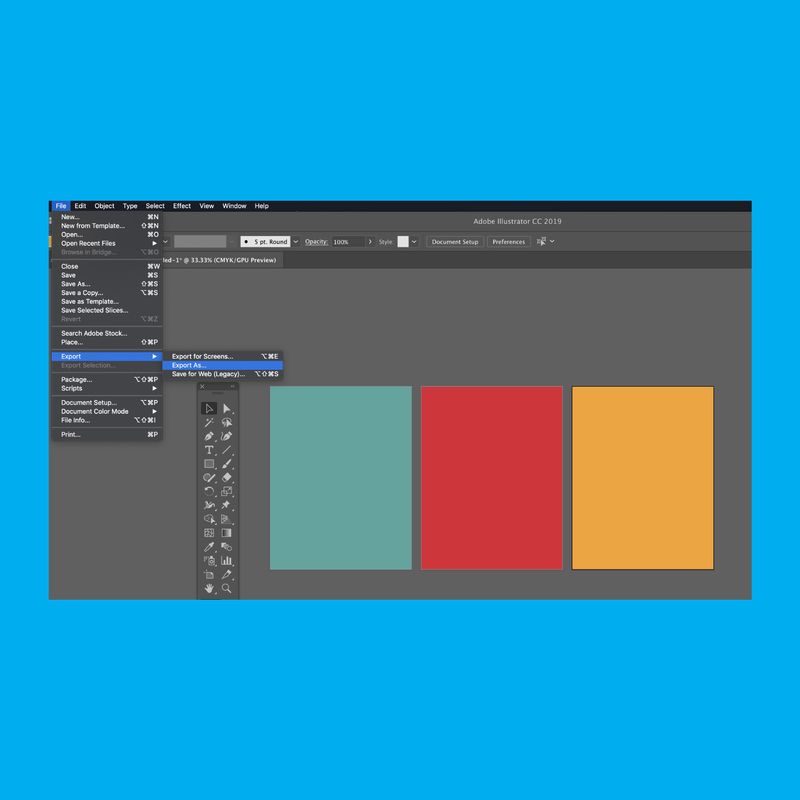
This will bring up my Document Properties dialogue box, which contains some customization options for our document and canvas. To start this process, I’ll go to File>Document Properties. Luckily it is pretty easy to make a few tweaks to Inkscape and have your canvas look exactly like Adobe Illustrator’s artboard. This makes it hard to tell precisely when you are drawing on the canvas and when you have gone off of it. In Inkscape, however, both the active and inactive parts of my canvas are white by default (shown in the bottom portion of the first photo), and the border disappears whenever an object is drawn on top of it (in other words, the object obstructs the border – shown in the photo above, denoted by the red arrow). Additionally, the border that outlined the artboard always displayed on top of any portions of my designs that spilled off the artboard. Perhaps this is simply because I was used to Illustrator’s artboard set-up (shown in the top portion of the photo), which included a dark gray background for all of the areas that weren’t on the artboard, and a white background for areas that were on the artboard. As a longtime Adobe Illustrator user, the toughest part of transitioning to Inkscape was opening the program and seeing an all-white canvas staring back at me.


 0 kommentar(er)
0 kommentar(er)
